Menu akan menampilkan instruksi-instruksi untuk user gunakan.
Form Fill-in berguna untuk menampung data yang user masukkan (input).
Dialog box akan menampilkan tampilan yang user perlukan
setelah user memberikan perintah. Contoh: user klik Open Icon maka akan
tampil dialog box Open.
Ada beberapa tipe menu:
- Single Menus.
- Linear Sequence Menus.
- Tree Structure Menus.
- Cyclic and Acyclic Network Menus.
Single Menus
Menampilkan menu-menu yang bersifat binary (True or False, Yes or No). Contoh:
- Mnemonic Letters adalah tulisan-tulisan yang digunakan sebagai tanda untuk user (alert) dalam melakukan sesuatu, biasanya user hanya perlu menjawab “Yes” or “No”. Contoh: ketika user menghapus data yang terdapat dalam recycle bin.
- Radio Buttons adalah pilihan-pilihan yang harus dipilih oleh user (hanya boleh memilih 1). Contoh : Gender.
- Button Choice adalah pilihan-pilihan yang boleh dipilih oleh user lebih dari 1 pilihan (Check Box). Contoh : Hobbies.
- Pull-down adalah sekumpulan menu yang terdiri dari kategori yang sama. Contoh : menu Insert pada Microsoft PowerPoint berisi menu-menu untuk meng-insert gambar, table, page, dan lain sebagainya. Biasanya ditampilkan secara horisontal ke samping atau vertikal ke bawah.
- Pop-up akan memunculkan tampilan baru di layar dan menunggu respon dari user. Contoh : ketika user menghapus data yang terdapat dalam recycle bin.
- Toolbar Menus menampilkan menu-menu yang ada pada toolbar yang tersedia. Contoh: Menu Home, Insert, Page Layout pada Microsoft PowerPoint.
- Menus for Long List digunakan apabila data yang ada sangat banyak sehingga tidak dapat ditampilkan dalam 1 layar sekaligus, maka perlu scrolling menus.
- Embedded Menus adalah menu-menu yang memperbolehkan user untuk membaca detail informasi dengan mengklik menu yang tersedia.
Combinations of Multiple Menus
Linear Sequence Menus akan membimbing user dalam proses pengambilan keputusan yang kompleks. Contoh : proses install aplikasi atau program.
Simultaneous Menus menampilkan menu-menu yang aktif dan memperbolehkan user untuk menginput pilihannya, tidak ada urutan pemakaian menu (tidak secara step by step).
Tree-structured menus digunakan untuk menampilkan menu-menu yang sangat banyak.
Menu Maps membantu user mengenal kegunaan aplikasi dan membantu user untuk dapat segera menemukan informasi yang ingin dicari.
Acyclic Networks Menus adalah menu-menu yang alur prosesnya tidak dapat kembali ke awal dan harus melalui langkah-langkah (step by step).
Cyclic Networks Menus adalah menu-menu yang alur prosesnya dapat langsung menuju ke level yang paling atas maupun langsung menuju ke level bawah.
Menu Layout adalah menu yang jika dipilih oleh user akan menampilkan layout (tampilan) sesuai dengan kegunaan dari menu tersebut.
Pemberian nama menu harus:
- Biasa dikenal (familiar).
- Konsisten (nama menu sama untuk halaman-halaman yang lain).
- Ikon-ikon dapat dibedakan satu dengan yang lainnya.
- Setiap gambar ikon sebaiknya diberi nama terutama untuk ikon-ikon yang tidak biasa dikenal.
- Nama ikon tidak boleh ada penyingkatan nama.
Cara-cara untuk mempercepat pekerjaan melalui menu-menu:
- Menggunakan shortcut di keyboard.
- Menyimpan halaman-halaman yang biasa dilihat (bookmarks in browsers).
- Menggunakan toolbar yang sudah dimodifikasi sesuai dengan keinginan.
Petunjuk-petunjuk (guidelines) dalam mendesain form fill-in:
- Judul form yang mudah dimengerti.
- Petunjuk-petunjuk yang dapat dimengerti.
- Kelompokkan kolom-kolom yang memiliki hubungan.
- Tampilan harus terlihat dengan jelas.
- Gunakan label-label yang biasa digunakan.
- Gunakan istilah-istilah dan singkatan kata yang konsisten.
- Tempat-tempat pengisian data harus terlihat dengan jelas.
- Ada perbaikan kesalahan (error correction) apabila user salah meng-input-kan sesuatu.
- Ada pesan yang memberitahu user bahwa user salah meng-input-kan sesuatu (error message).
- Ada pencegahan kesalahan (error prevention) seperti memberikan user pilihan untuk memilih daripada menyuruh user memasukkan input di mana user tidak mengetahui format input-an.
- Beri tanda yang jelas di mana user harus mengisi atau meng-input.
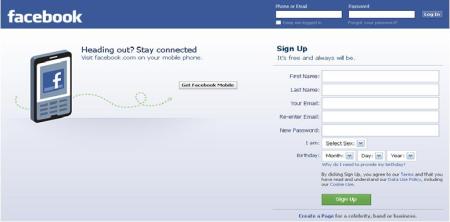
Contoh Form Fill-in

Tempat-tempat dalam Form Fill-in yang membutuhkan format khusus:
- Nomor telepon.
- Nomor keamanan.
- Waktu.
- Tanggal.
- Mata uang.
Kotak Dialog adalah gabungan dari teknik menu dan Form Fill-in.
Petunjuk-petunjuk (guidelines) dalam mendesain Kotak Dialog:
- Judul harus dapat dimengerti.
- Gaya penulisan maupun bentuk harus konsisten.
- Pengelompokkan menu-menu yang terdapat dalam kotak dialog harus jelas sehingga tidak membingungkan user.
- Tampilan harus konsisten meliputi margin, grid, white space, lines, boxes.
- Istilah-istilah, jenis huruf, dan perataan yang digunakan harus konsisten.
- Button-button yang digunakan harus yang universal seperti button Ok dan Cancel.
- Cegah kesalahan dengan pengubahan secara langsung.
- Perhatikan ukuran (size).
- Pergerakan setiap halaman harus jelas.
Contoh kotak dialog


 3:56 PM
3:56 PM
 Hery Franky
Hery Franky





0 comments:
Post a Comment